Schleifen
Schleifen heißen auf englisch Loop und durchlaufen einen Action-Block mehrfach. Das heißt, sie führen einen bestimmten Code-Abschnitt so oft aus wie Sie es festlegen. Der Code-Abschnitt darf beliebig kompliziert sein. Er kann Anweisungen, Bedingungen, Funktionen - und sogar weitere Schleifen - enthalten.
Schleifen sind überaus nützlich, wenn man “viele von einer Sache” braucht, oder mit einer Liste von Dingen arbeitet (dazu nächstes Mal mehr!).
Für eine Schleife müssen Sie drei Dinge wissen:
- Was Sie wiederholen wollen
- Wie oft Sie etwas wiederholen wollen
- Was sich in den einzelnen Durchgängen verändern soll
p5canvas mag “Endlosschleifen” nicht. Das passiert beim Programmieren aber ab und zu mal. Falls sich das grafische Fenster nicht mehr verändert, ist es möglicherweise in so einer Endlosschleife hängen geblieben.
Der einfachste Weg da heraus: p5canvas (nur den Tab!) schließen und mit dem Button unten am Rand wieder öffnen 💡.
While-Schleifen
Als erstes schauen wir uns die While-Schleife an. Sie wird so lange ausgeführt wie die Bedingung mit der sie gesteuert wird wahr ist. Die Logik ist dabei die gleiche wie bei If-Statements.
Im folgenden Beispiel definieren wir zuerst eine Variable count - mit ihr zählen wir, wie die Schleife schon durchgelaufen ist. Dann kommt die Schleife mit dem Keyword while und den Klammern, in denen eine Bedingung steht: Hier, dass die Variable kleiner als 5 sein soll. Innerhalb der Schleife (also innerhalb des Action-Blocks) folgt nun, was passieren soll. Hier kann beliebig viel Code stehen. Im Beispiel geben wir einfach nur die Variable count aus. Wir zählen außerdem unsere Variable count um 1 hoch - denn sonst würde unsere Schleife ewig laufen.
// nur Vorbereitung, das kann irgendwo stehen
let count = 0;
// hier kommt nun die eigentliche Schleife
while (count < 5) {
console.log(count);
count = count + 1;
}
Aufgabe
Lassen Sie sich alle Zahlen von 1 bis 100 in der Konsole ausgeben.
Anschließend lassen Sie sich alle geraden Zahlen zwischen 0 und 24 ausgeben. Wie so oft, gibt es hier verschiedene Möglichkeiten, das zu lösen!
Speichern Sie Ihr Ergebnis in
zahlen.js.
Aufgabe
Zeichnen Sie einen Karo-Hintergrund, so wie Sie ihn aus einem Mathe-Heft kennen. Speichern Sie Ihr Ergebnis in
karo.js.
For-Schleifen
Als nächstes schauen wir uns die for-Schleife an. Sie funktioniert so ähnlich wie eine while-Schleife, hat aber die Variable um die Durchläufe zu zählen bereits integriert. Aber auch die for-Schleife benötigt eine Bedingung um zu wissen wie oft sie einen bestimmten Code-Abschnitt wiederholen soll.
Das gleiche Beispiel wie oben sieht bei einer For-Schleife so aus:
for (let i = 0; i < 5; i++) {
console.log(i);
}
Auf den ersten Blick sieht es etwas kompakter aus. Das liegt daran, dass in der ersten Zeile drei Dinge gleichzeitig passieren: als erstes definieren wir dort die Variable i um die Wiederholungen zu zählen, als nächstes folgt die Bedingung das i kleiner als 5 sein muss und zuletzt kommt eine Anweisung, was nach jedem Durchlauf passieren soll, nämlich dass i um 1 erhöht werden soll. Jeder Schritt wird hierbei durch ein Semikolon getrennt.
i++ ist die Kurzschreibweise und tut das gleiche wie i = i + 1. Der Code innerhalb der geschweiften Klammern (also im Action-Block) wird dann so lange wiederholt, wie die Bedingung erfüllt ist. Die Variable i darf natürlich auch anders heißen, in der Regel arbeitet man in for-Schleifen aber häufig mit dem Variablenname i weil man damit in der Mathematik oft etwas “zählt”. Das folgende Beispiel ist exakt das Gleiche wie oben, nur haben wir hier die Zähl-Variable wieder count genannt.
// macht genau das selbe, wirklich :-)
for (let count = 0; count < 5; count++) {
console.log(count);
}
Manchmal gibt es Gründe warum man die Eine oder die Andere der beiden Schleifen-Arten benutzt. Das hat meist Lesbarkeits- oder Gewohnheitsgründe. Für den Computer ist das egal.
Aufgabe
Zeichnen Sie Ihren Emoji 4 mal nebeneinander. Probieren Sie dafür sowohl die While- ALS AUCH die For-Schleife aus.
(Diese Aufgabe muss nicht abgegeben werden).
Aufgabe
Zeichnen Sie mindestens 5 Quadrate mit Hilfe einer Schleife. Verändern Sie die Position und Größe der Quadrate von links nach rechts. Benennen Sie die Datei
squares.js.
Lösungs-Hilfe
Die Schleifen-Variable kann auch in Rechnungen vorkommen, so könnte die X-Position von einem Quadrat beispielsweise count * 23 sein. Die Zählervariable ändert sich dadurch ja nicht - es wird nur mit ihr gerechnet.
Bonusaufgabe (freiwillig)
Erzeugen Sie ein Schachbrettmuster auf dem Canvas mit weißen und schwarzen Kacheln. Benennen Sie die Datei chessboard.js.
Bonusaufgabe (freiwillig)
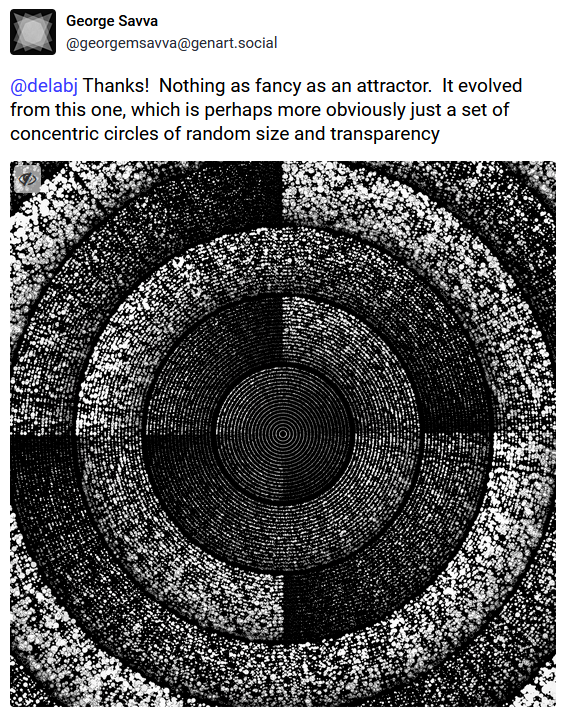
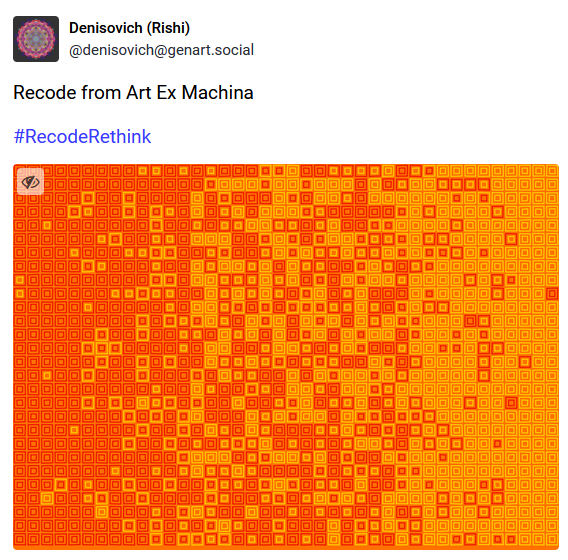
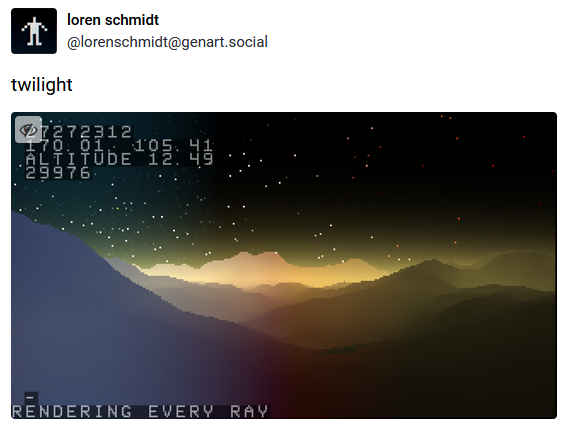
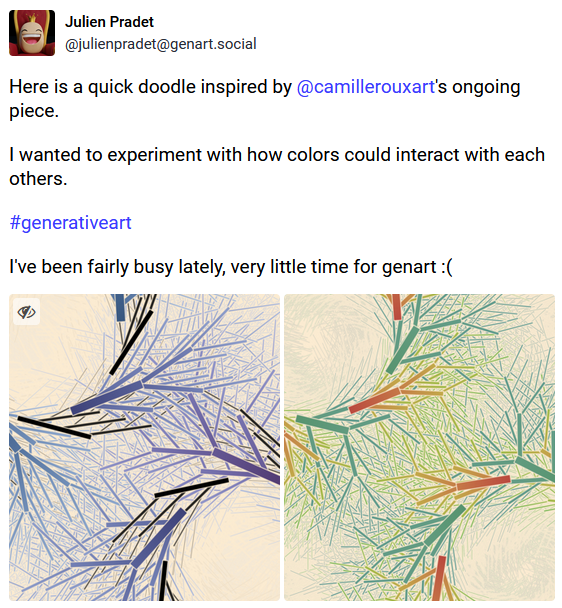
Probieren Sie sich an generativer Kunst. Es sind keine Grenzen gesetzt. Hier ein paar Inspirationen:
Lösungshinweis
Sie werden hier viel mit `Math.sin(...)` und `Math.cos(...)` arbeiten, um die Position auf den Kreisen herauszufinden.Lösungshinweis
Die "kleinen" Quadrate könnten durch eine Funktion gezeichnet werden, das "große" Raster haben Sie beim Schachbrett oben sicherlich schon gemacht.Lösungshinweis
Sie können mitbeginShape()/endShape()freie Formen zeichnen.vertex(...),curveVertex(...)undbezierVertex(...)können auch in einer Schleife stehen und damit haufenweise Punkte erzeugen.Lösungshinweis
Sie können aus Funktionen ihre eigenen Funktionen aufrufen. Beachten Sie nur, dass sie irgendwann auch wieder damit aufhören müssen. Man nennt das Rekursion. Mit Rekursion kann man tolle baum-artige Dinge zeichnen.